Work Experience

TypeScript/WebGL Developer
kijufi
Aug 2025 - Ongoing
Germany, Berlin
Web Development,
JavaScript,
TypeScript,
WebGL,
PlayCanvas,
Phaser,
Frontend,
React,
MobX,
HTML / HTML5,
CSS
In this project by kijufi, young workshop participants come up with game concepts and graphics for games which are then turned into actual web games by me using PlayCanvas and Phaser.
Project Description Website

Freelance Unreal Engine/C++ Developer
Nachtalb UG
Sep 2025 - Ongoing
Germany, Berlin
C++,
Unreal Engine 5
Adding features and fixing bugs in an Unreal Engine 5 card game.

Freelance TypeScript/WebGL Developer
IRRSINN
Aug 2025 - Oct 2025
Germany, Berlin
Web Development,
JavaScript,
TypeScript,
WebGL,
Phaser
For IRRSINN I worked on a 2D jump 'n' run web game for a music label campaign using TypeScript/Phaser.

Freelance Unity Developer
Playing History
Mar 2025 - Jun 2025
Germany, Berlin, Remote
C#,
Unity,
UGUI,
UI Programming,
Mobile Development,
Android,
Accessibility,
Screen Reader
Playing History needed a programmer to kickstart the development of a screen reader compatible audio guide and a 2D game for use in a museum context in Unity. I worked together with the designers and artists to finish a version that included all the necessary functionality with a functional UI, and onboarded their programmer so they can continue to work on the project.
Freelance Unity Developer
Gil Naamati
Jun 2024 - Mar 2025
Germany, Berlin, Remote
C#,
Unity,
Shaders
I'm worked for and with Gil Naamati to develop the prototype for a 2D bartending game with fluid mechanics.

Freelance Web Development Consultant
Resleeve
Sep 2024 - Nov 2024
Remote
Web Development,
JavaScript,
WebGL,
PixiJS,
HTML / HTML5,
Consulting
I did some consulting on which technologies to use for a specific web application. Afterwards, I stayed available to the team to help with any questions or problems that come up during development.

Freelance Unity Developer
EXPOZE
Sep 2023 - Oct 2024
Remote
C#,
Unity,
UGUI,
Shaders,
UI Programming,
Multitouch Table With Object Recognition,
Databases,
Firebase Firestore
For EXPOZE I worked on one multi-month project from beginning to end and contributed to two projects, all of them in Unity and for use on multitouch tables.
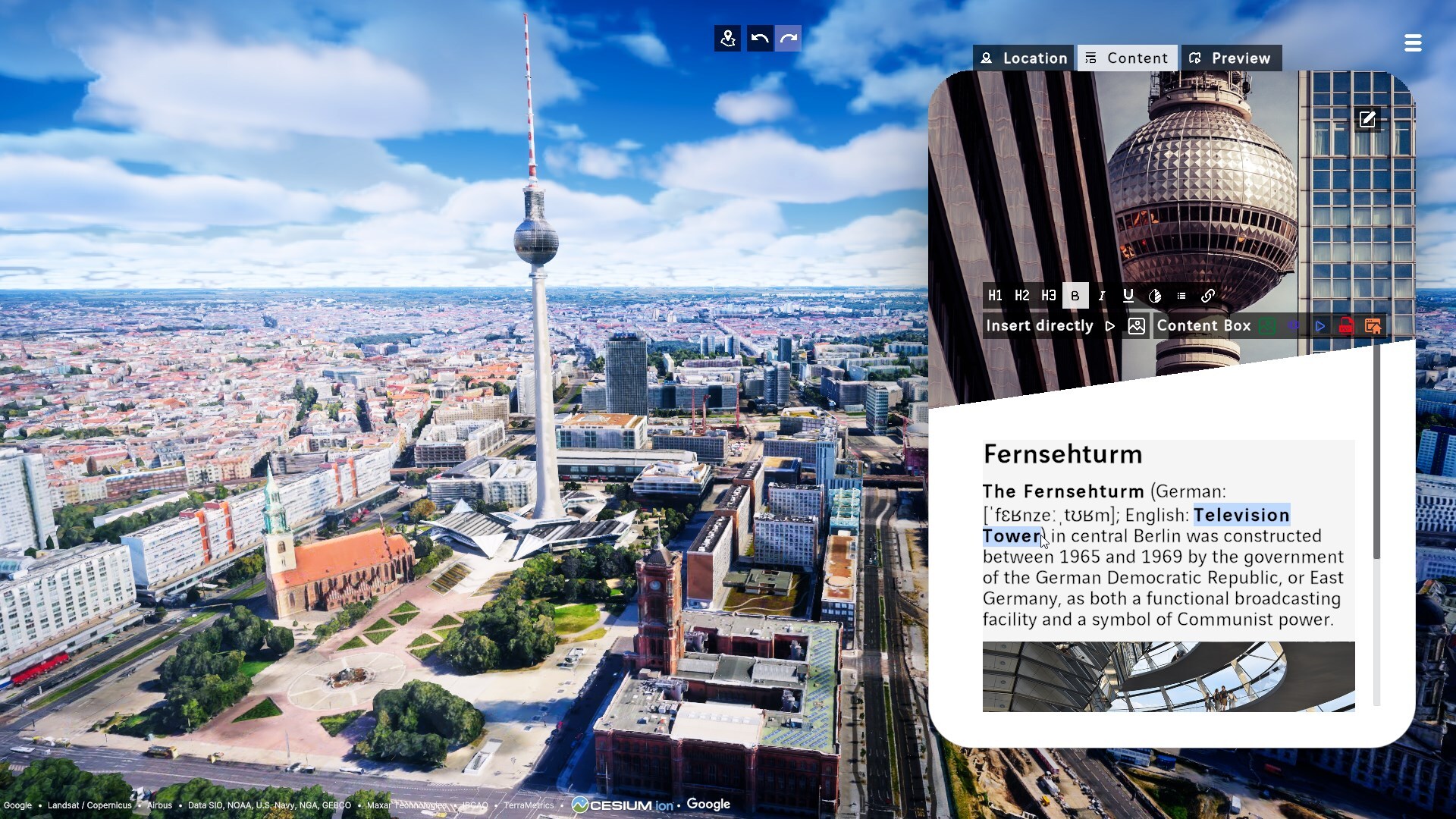
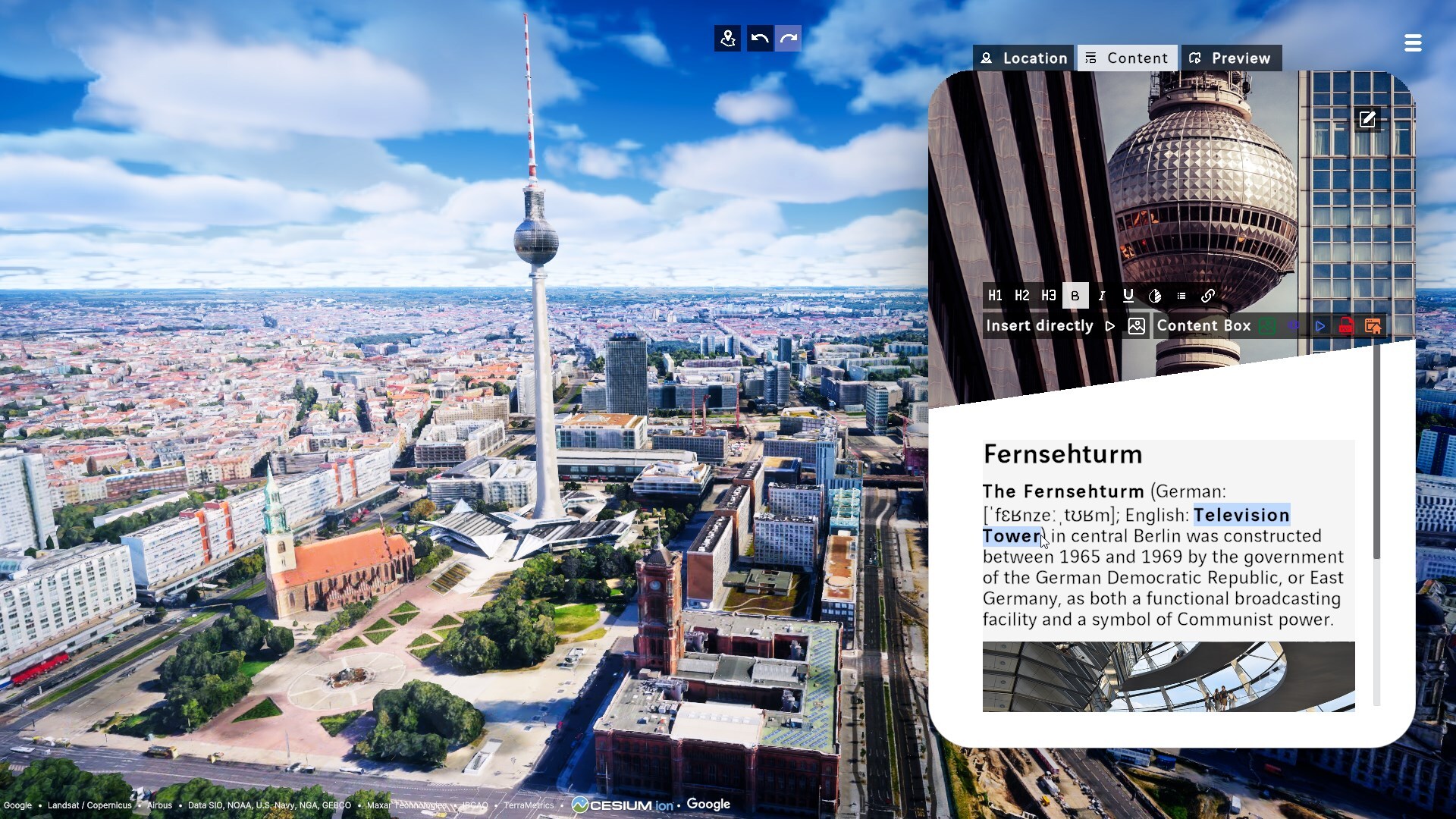
The multi-month project was a Google Photorealistic 3D Tiles map app with rich-text WYSIWYG editor functionality and cloud saving on which I was the main programmer.
Some of my tasks here included:
- Setting up the project.
- Integrating Google Photorealistic 3D Tiles using the Cesium library.
- Enabling cloud saving of user-edited content via Firebase Cloud Firestore, including integration into the app, coming up with the database schema and making security rules.
- Developing a rich-text WYSIWYG editor with various formatting options (e.g. bold, italic, headlines, colors), links, images, video and other custom elements, with drag and drop functionality for images and video and undo/redo functionality.
- Making the end user view more interesting by providing user control, a day/night slider and adding various moving elements to the scene, like aircraft vehicles and birds with flocking behaviour.
- An AssetBundle-based loading mechanism for dynamically adding custom-made content for specific clients, e.g. models on the map or whole scenes that are accessible from user-set points on the map.
Projects I made contributions to:
- I added functionality based on marker recognition with touch-only fallback to a project for a client in the energy sector.
- I reworked and finished a project for a client in the health sector.
Company Website
Projects:
-
3D Map App
A Google Photorealistic 3D Tiles map app with rich-text WYSIWYG editor functionality and cloud saving to be used on multitouch tables.

Freelance Unity Developer
DAS
Aug 2023 - Sep 2024
Remote
C#,
Unity,
Mirror Networking,
Network Programming,
Virtual Reality
DAS needed to add multiplayer capabilities to their VR application Apollo, which is used by football coaches to train tactics and strategies with their players in 3D.
The app has a variety of things that needed to be synchronized:
- Scenario picking and playing capabilities for the coach.
- User positions and avatars.
- Voice chat.
- A diverse set of tools to point out and mark things.
I planned this functionality with the team to integrate with the existing code, implemented much of it myself, and briefed the team on the changes and underlying concepts to ensure that they can use and extend it without my help.
Company Website

Lead Programmer / Freelance Full-stack TypeScript/WebGL Developer
cultures interactive
May 2021 - Jun 2023
Remote
Web Development,
JavaScript,
TypeScript,
WebGL,
PixiJS,
Frontend,
React,
Styled Components,
Node.js,
Express,
Sequelize,
MobX,
mobx-keystone,
Socket.IO,
HTML / HTML5,
CSS,
Mobile Development,
Network Programming,
Databases,
MySQL,
DevOps,
DigitalOcean,
Docker,
CapRover,
Heroku,
Sentry,
Monitoring,
New Relic
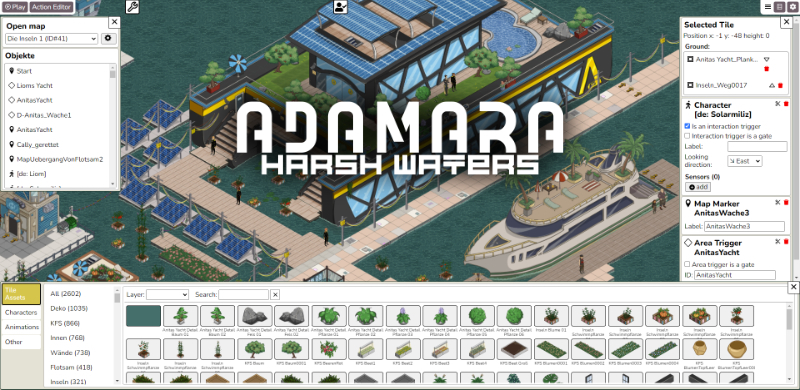
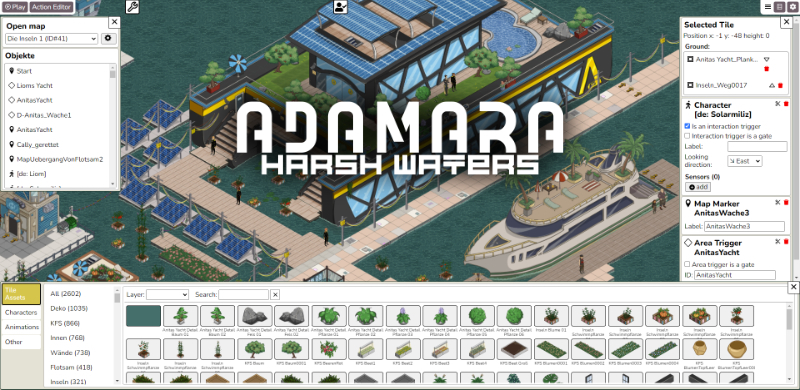
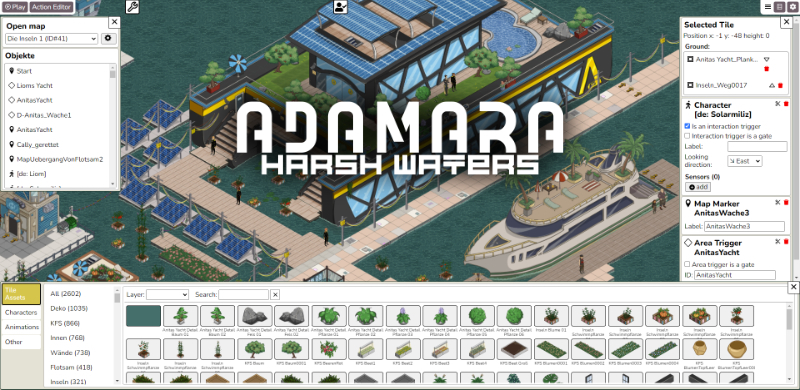
Adamara: Harsh Waters is a real-time collaborative multi-user game editor and an isometric RPG/adventure game. In combination, they are used in workshops for political education with young people.
As the lead programmer I planned and set up the technical foundation and architecture of the project, worked on almost all parts of it, distributed tasks to a team of 3 other programmers, regularly reviewed code on pull requests and served as a bridge for production and other teams.
In a bit more detail, some of my tasks included:
- Leading the programming team:
- Planning and distribution of tasks for a team of 3 other programmers.
- Regularly reviewing code on pull requests.
- Choosing which technologies and libraries to use.
- Setting up a lot of project architecture/infrastructure, including:
- Base project for both client and server.
- The base versions of the map editor and the game.
- The networked data pipelines for realtime-collaborative editing.
- Undo/Redo.
- Localization.
- Optimization in all parts of the project, e.g. game performance, editor performance, preloading, loading times and thumbnail generation.
- Implementing isometric depth sorting for arbitarily-sized entities on the game map, including moving, overlapping and flat entities.
- Adding features to all sub-editors and the game.
- Bugfixing in all parts of the code.
Key features of the editor/game:
- An isometric RPG/adventure game playable on computers and mobile tablets.
- A game editor, used both by the internal production team and by workshop participants.
- Real-time collaborative editing support in all parts of the editor: Multiple people can work at the same time on the same part, seeing each other's changes instantly.
- Two main editors: A map editor, and a node-based editor to set up game logic without writing code.
- Several smaller editors to add tile assets and animations, to create and edit characters and items and to configure several other parts of the game.
- Full localization of both the editor and the game content.
- Undo/redo in almost all parts of the editor.
A workshop usually works like this:
- The participants play the game.
- Afterwards, they discuss their experiences in the game in the group.
- The next few days of the workshop, they use the editor to create new experiences in the game editor (either as an add-on to the game, or to be played as a standalone), which can then be played by other people.
Project description

Freelance Unity Developer (AR)
Sep 2021 - Mar 2022
Remote
C#,
Unity,
Mobile Development,
Android,
iOS,
Augmented Reality,
Vuforia
I developed an augmented reality pet game featuring a cartoony gecko. Image markers are placed on top of a product of the company, and by using a smartphone or tablet users can see a playful gecko and interact with it.
My responsibilities were:
- Setting up the base project with AR functionality (using image markers tracked by Vuforia) that allows the gecko to be placed on a project.
- Development of several behaviours for the gecko:
- Moving on top of the product.
- Noticing the user, continuously turning towards them and following them with the head.
- Being pet via touch input.
- Being fed.
- Playing a ball game with the player, following the ball, bouncing it and being disappointed if it falls outside of the play area.
- Different moods that change animations and walking speed.
- Adding the feature that the environment around the gecko gets dirty and can be cleaned up.
- Integrating several UI screens based on mockups.
- Integrating sound effects.
- Planning the project together with the client and the game designer.
Freelance Arduino Engineer
Private Customer
Jul 2021
Remote
Electronics,
Arduino
A small electronic puzzle using an Ardunio for a real-life event with several groups of players. The project features a display showing instructions and QR codes, and a set of jumper cables that can be connected to various inputs and outputs.
I developed the electronic setup and a matching Arduino program according to the game design specifications supplied by the client, and made a circuit diagram to allow the client to rebuild it for themselves.
Features:
- A display showing:
- Instructions (e.g. "Use instruction set 3 to connect the battery.") to lead the players.
- Various QR codes (which can be scanned to trigger a reward in an application I didn't work on).
- A set of jumper cables that can be connected to various inputs and outputs to facilitate the actual gameplay.


Freelance Unity Developer & Game Designer (AR)
basa e.V.
Aug 2019 - Jun 2021
Germany, Berlin, Remote
C#,
Unity,
UGUI,
Web Development,
JavaScript,
TypeScript,
WebGL,
PixiJS,
Frontend,
React,
Styled Components,
Node.js,
Express,
Sequelize,
MobX,
Mobile Development,
Android,
Network Programming,
Game Design,
Augmented Reality
Canvas City is a location-based augmented reality multiplayer game for Android devices to be used in workshops for political education. In the game, 30 workshop participants play the game in a small section of a real-world city over multiple hours, walking around and interacting with data nodes, NPCs and with each other.
It consists of the following parts:
- The game server (C# using LiteNetLib).
- The Android game app (Unity/C# using LiteNetLib).
- A web-based map editor to configure map locations of ingame elements and other game settings (TypeScript).
- A web-based dialogue editor.
- A web-based configuration app to fine tune game server settings and upload maps/dialogue files.
Apart from being the only programmer on the team I also worked on the game design together with the other team members.
Features:
- Android Game
- Location-based augmented reality elements via AR + GPS Location.
- Four mini games to interact with data nodes, one of them multiplayer.
- Server
- Server authority for game elements that concern multiple clients, and client authority for elements that only apply to one client, shortening delays and working well with short disconnects in mobile networks. (Since all client devices are owned by the workshop organizers we can assume that clients are benign.)
- Saving and reloading of the server game state, allowing server restart and easier game testing/debugging.
- Clients can rejoin the current game session, allowing for device restart in case of a problem and easier game testing/debugging.
- Session transfer between clients. (E.g. in case a device breaks.)
Project Website

Freelance Unity Developer (VR) / Arduino Engineer
NowHere Media
Mar 2021 - May 2021
Germany, Berlin
C#,
Unity,
Electronics,
Arduino,
Virtual Reality,
Oculus Rift
Berlin 2037 is VR experience in which the player is sitting on a real-world bicycle and moves forward by pedaling. The goal of the project is to show a vision of how Berlin and the experience of cycling through it could look like in the future. I worked on the prototype for this experience.
My responsibilities were:
- Setting up the basic VR project.
- Planning and integrating the electronics necessary to capture real-world bicycle user input (wheel speed and steering wheel angle) using an Arduino.
- Working together with the 3D artist to integrate the scenes and 3D animations.
- Working together with the SFX engineer to integrate sound effects and ambience.
I worked on the prototype only. The video and image below is showing a later version of the project that I didn't work on, but it can give you a more visual idea of what the prototype was about.
Project Website


Freelance Unity Developer (VR)
NowHere Media
Jul 2020 - Apr 2021
Germany, Berlin
C#,
Unity,
Virtual Reality,
Oculus Rift,
HTC Vive
Kusunda is an award-winning interactive VR documentary about the sleeping Kusunda language in western Nepal, providing an immersive experience using a blend of photogrammetry, volumetric video and 3D animations.
Several times during the experience the player is taught a Kusunda word and asked to repeat it before continuing.
My responsibilities were:
- Setting up the basic VR project and the tools necessary to import volumetric video and photogrammetry.
- Developing Unity Timeline-based tools to allow the rest of the team to set up sequences consisting of animations, sounds, transitions and effects.
- Three effects:
- Mesh-based fade in/out for 3D content. (Visible in the trailer from 0:52 to 0:57.)
- Voice recording visualization, based on a concept from and together with the 3D artist.
- A variation of the above effect to symbolize a telephone call.
- Adding a recording functionality.
- Several ingame UI elements and menues.
- Working together with the 3D artist to integrate the scenes and 3D animations.
- Working together with the SFX engineer to integrate sound effects and ambience.
Pitch Deck & Information
Project Website


Freelance Full-stack TypeScript/WebGL Developer
Wooga
Jun 2020 - Oct 2020
Web Development,
JavaScript,
TypeScript,
WebGL,
PixiJS,
Frontend,
React,
Node.js,
Express,
MobX,
HTML / HTML5,
CSS,
PHP,
Databases,
MongoDB
Railway Riddles is a 2D "Escape Room"-style game to celebrate the 3rd anniversary of Wooga's hidden object game June's Journey. Players solve riddles to win real-world prizes.
The project consisted of two phases:
- A quick prototype as a proof of concept that included both the game and a Node.js backend, which I developed on my own.
- The actual product of which I developed the actual game and a website to host the game (which also allowed the players to make an account and log in, and informed the players about the contest). Most of the backend was made by another company, and I only provided a few game routes.
I developed the following features:
- Prototype
- Basic account/login functionality.
- Rooms that contained a riddle that needed to be solved.
- The rooms could be configured via JSON files.
- After solving a riddle, the next room was unlocked.
- Dynamic adjustment to the screen's resolution and aspect ratio to make it work both on desktops and on mobile portrait/landscape modes.
- A backend to host the game, provide authentification and to check riddle answers.
- Setting up a server for playtesting.
- The actual game
- Iterate over the prototype game features.
- Sound effects.
- Localization.
- A website hosting the game
- Responsive design that works on both desktop and mobile.
- Several modes (before the contest, during the contest, after the contest) with countdowns and various text/image/video content.
- Several sections with information about the contest, prices and June's Journey.
- Localization and language switching.
- Backend
- I worked together with the company that was in charge of the backend to add a few game routes to it.


Freelance JavaScript/WebGL Developer
Wooga
Aug 2019 - Nov 2019
Germany, Berlin
Web Development,
JavaScript,
WebGL,
PixiJS
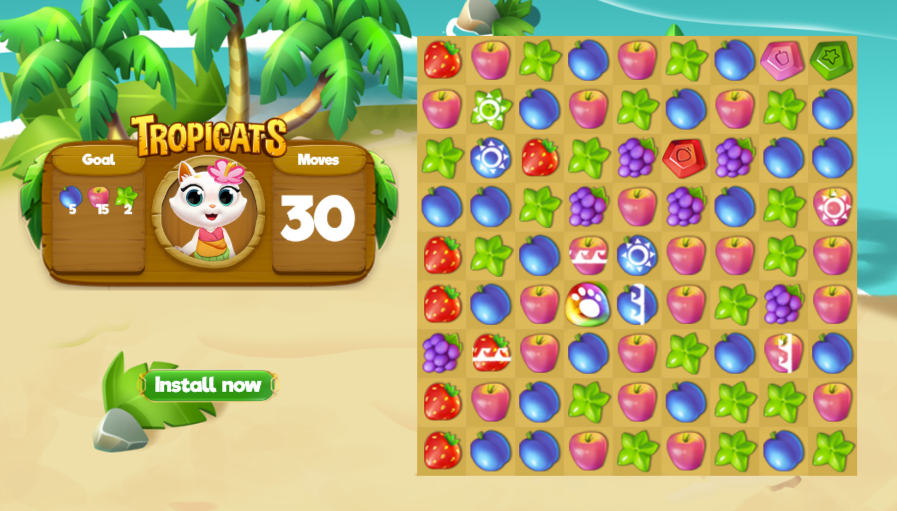
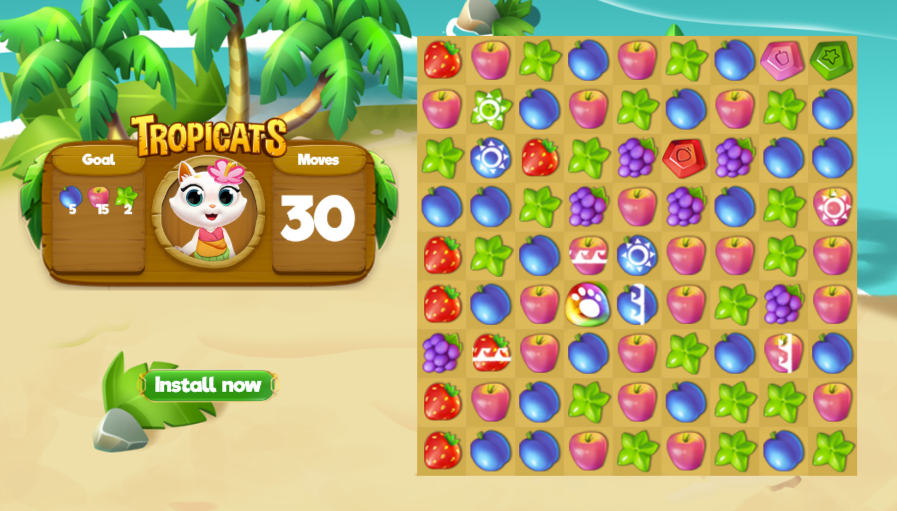
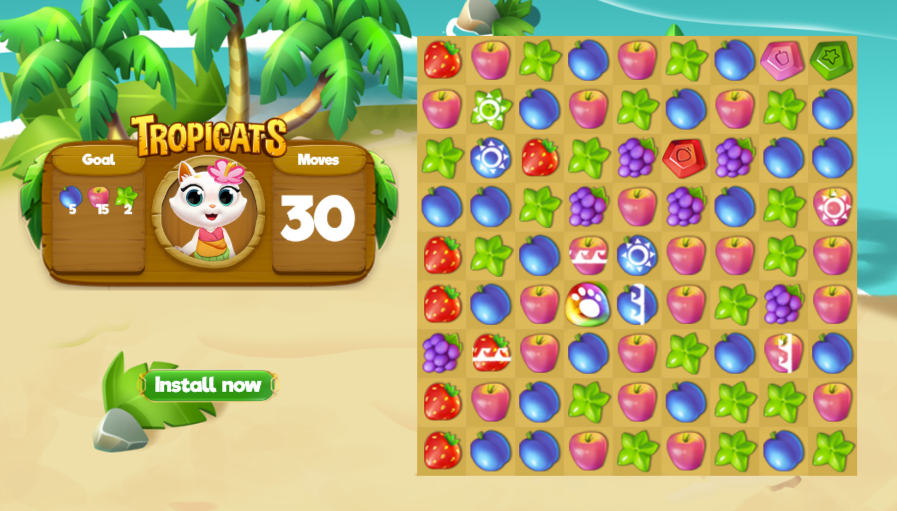
A Playable Ad for Wooga's game Tropicats. The ad has a full set of basic match 3 gameplay including 5 special gems that can be combined, a tutorial, multi-language support, and can be played via both mouse and touch.
Features included:
- Basic match 3 gameplay: Gems can be matched, move and vanish.
- Input via mouse and touch.
- A tutorial.
- 5 special gems, each with gameplay and animation effects:
- Animation
Color Replacer Gem
- 14 combinations of the above special gems that resulted in various gameplay and animation effects.
- Various other effects and animations.
- Localization


Freelance Full-stack TypeScript Developer
meshicon
Jun 2019 - Aug 2019
Germany, Berlin
Web Development,
JavaScript,
TypeScript,
Frontend,
React,
Styled Components,
Node.js,
Express,
Sequelize,
MobX,
DevOps,
DigitalOcean,
Docker,
CapRover
meshicon needed a client/license management website with a backend that could be accessed via a REST API for a client, which I developed for them according to their specifications.
The website and backend has the following features:
- A log-in system for admins and clients, which dould be sent an invitation.
- Management of clients, invitations and licensing schemes.
- An displayable error log for API developers and system admins.

Freelance Unity Developer
Legendary Play
Apr 2019
Germany, Berlin
C#,
Unity
Legendary Play was thinking about replacing their asset loading strategy with the Addressables package, which was in beta at the time. They hired me to research the current state of that package, and to make a demo project demonstrating its use and stability.

Freelance Unity Developer
Waves Audio Ltd.
Jan 2019 - Apr 2019
C#,
Unity,
UGUI
For Waves Audio Ltd. I developed a Unity demo project with several scenes.
Tasks included:
- Implementing a navigational system with triggers that play audio clips or teleport the player to keep them in an area.
- Building levels/rooms.
- Finding fitting assets on the Asset Store and integrating them.
- Testing and integrating lip sync solutions.

Freelance Unity Developer (VR)
Polyverse
Sep 2018 - Feb 2019
Germany, Berlin
C#,
Unity,
UGUI,
Shaders,
Virtual Reality,
HTC Vive
For Polyverse I worked on a job training VR prototype. I was the only programmer in the team, taking over an existing prototype code base and scene.
My work included:
- Cleaning and bugfixing in the existing code base and scene.
- Allow objects to be picked up and used in various scenarios, e.g. snapping to other objects to build structures.
- Building various situations to test the players knowledge.
- Integration of the Obi Rope asset to have realistically behaving ropes.
- Building an admin UI to be displayed on the computer screen for the observers.
- Sound design and integration.
- Teleportation mechanic and transition effect using a shader and two cameras.
Polyverse

Freelance Unity Developer
wonderkind GmbH
May 2017 - Dec 2018
Germany, Berlin, Remote
C#,
Unity,
UGUI,
NatCam Pro,
Unity3D WebGL,
Spine Unity Runtime,
Web Development,
JavaScript,
HTML / HTML5,
CSS,
PHP,
UI Programming,
Mobile Development,
Android,
iOS,
Databases,
SQLite
Development of two educational games for school children for desktop browsers, Android and iOS in Unity:
- "Energie Wimmelapp", a "hidden picture book" type app on the topic of energy to be used in schools.
- "Energie Schnitzeljagd", an app where teachers can create scavenger hunts consisting of several tasks, which are then printed on QR codes and placed in the real world. School children then use the app to play out the scavenger hunt by finding and scanning the QR codes and completing the associated tasks.
Projects:
-
Energie Schnitzeljagd
In Energie Schnitzeljagd, teachers can create scavenger hunts consisting of several tasks, which are then printed on QR codes and placed in the real world. School children then use the app to play out the scavenger hunt by finding and scanning the QR codes and completing the associated tasks.
-
Energie Wimmelapp
Energie Wimmelapp is a "hidden picture book" type app on the topic of energy to be used in schools.

Freelance Unity Developer
Codeglue
Aug 2018
Remote
C#,
Unity,
UNET,
Mobile Development,
Network Programming,
Blockchain
Codeglue needed somebody to integrate Blockchain items into their game "Crown of Carnage". I used Nethereum to access the Alto Cross Games Items SDK and implemented the following features:
- A Unity editor extension to mint new original Alto items and to read and download existing Alto item definitions.
- Reading items from a players wallet.
- Minting items to players.
- Bugfixing for existing features and adding a few new features to the game.
Codeglue Wins Alto Cryptogame Challenge (Dutch)
Freelance Unity Developer
Private Customer
Aug 2018
Germany, Berlin
C#,
Unity,
Leap Motion
Together with an art/design student I developed a Unity project about typographic design using the Leap Motion.

Freelance JavaScript/WebGL Developer
TreasureHunt GmbH
Mar 2018 - May 2018
Germany, Berlin
Web Development,
JavaScript,
WebGL,
Three.js,
Frontend,
React,
Styled Components,
MobX,
Facebook Instant Games
GOAL! Shootout was a licensed FIFA World Cup football game for Facebook Messenger. It featured flick-style input, a mix of 2D/3D graphics, asynchronous multiplayer challenges and a leaderboard. It was playable in desktop and mobile browsers and on the Facebook Messenger platform.
I was one of the main programmers on the game, taking on tasks all across the board from gameplay and input over UI to Facebook Messenger integration.
Article on gamesbeat.com about the game


Freelance JavaScript/WebGL Developer
Goller&Vos
Oct 2017 - Feb 2018
Germany, Berlin, Remote
Web Development,
JavaScript,
WebGL,
PlayCanvas,
HTML / HTML5,
CSS
Uneven Journeys is a web experience in which you explore the journeys an asylum seeker, an economic migrant and an investor might take to the UK. It was developed in JavaScript with the PlayCanvas engine.
The game has the following features:
- Casual roll-the-ball type gameplay with several triggerable events working with gyroscope, keyboard and mouse controls.
- A simulated chat environment playing out conversations between the asylum seeker and his brother, and the economic migrant and the investor.
- Several UI components displaying more information about the current country.
I was the only programmer on the team.
Project Description on OpenLearn.com
Play the game online


Freelance JavaScript/WebGL Developer
Weihe GmbH
Feb 2018
Remote
Web Development,
JavaScript,
WebGL,
PixiJS,
HTML / HTML5,
CSS,
PHP,
Databases,
SQLite
The Weihe Mini Game is a small breakout style game made to be integrated into the WEIHE desktop and mobile apps via a webview component.
I made the game in JavaScript ES6 with PixiJS 4 as the rendering engine, using Babel and Webpack on the development side.
Key features are:
- Breakout style gameplay with multiple balls and items.
- Multiple input schemes depending on platform and availability: keyboard and mouse for desktop, direct touch control and on-screen buttons for mobile.
- A simple highscore server written in PHP with SQLite.
- A visual level editor to enable the client to easily make new levels.
- Configurability of key gameplay and UI attributes, and the possibility to switch image and sound assets without touching the code.
Freelance Unity Developer
Max Nieburr
Dec 2017 - Jan 2018
Germany, Berlin
For Max Nieburr, I added several small features to an existing game and made small changes in existing Unity plugins to tailor them to the game's needs.

Freelance JavaScript and Unity Developer
OKF Deutschland
Sep 2017 - Jan 2018
Remote
C#,
Unity,
NatCam Pro,
Web Development,
JavaScript,
Frontend,
Aurelia,
HTML / HTML5,
CSS,
Mobile Development,
Android
Ungehörsam is workshop by Demokratielabore/Open Knowledge Foundation Deutschland in which teenagers create interactive stories consisting of several locations printed as QR codes, each giving you a choice of multiple locations to visit next to let the story unfold. This is made possible by two apps: A web app to create the stories and print QR codes and a mobile reader app to experience them while scanning the QR codes.
To create the technical foundation for this workshop, I designed and created two applications:
- Ungehörsam Editor is a browser-based editor app to generate an interactive story consisting of multiple locations, which can then be printed as QR codes and hung up in real-life locations. It also features import/export and an offline mode.
- Ungehörsam Reader is an Android reader app for the QR codes generated by the Ungehörsam Editor. While the content of the QR codes is human-readable and can therefore be read in any QR reader, the app parses the content and provides a much more polished look and feel.
Technology Stacks:
The code for both apps is available on GitHub as an Open Source project.
Demokratielabore are a pilot project of the Open Knowledge Foundation Deutschland, government-founded by the Bundesministerium für Familie, Senioren, Frauen und Jugend in the context of the government program Demokratie leben!.
Source Code on GitHub
"Ungehörsam Editor" Web App
"Ungehörsam Reader" Android App
Workshop Material/Description
Freelance Unity Developer (AR)
Cebra
Dec 2016 - Nov 2017
Remote
C#,
Unity,
UI Programming,
Mobile Development,
Android,
Augmented Reality,
Vuforia
I created various mobile augmented reality demos for Cebra using Unity with the Vuforia toolkit.
Features included:
- Image/object recognition.
- Text recognition.
- Video playback.
- Virtual buttons: Reacting to the user touching parts of a recognized image.
- Various user interfaces using UGUI.
Company Website

Freelance Unity Developer (AR)
antoni
Sep 2017 - Oct 2017
C#,
Unity,
UGUI,
Shaders,
UI Programming,
Mobile Development,
iOS,
Augmented Reality,
ARKit
Mercedes cAR is an augmented reality car configurator app for iOS. I created the prototype for the app with Unity/ARKit.
Key features and tasks were:
- Placing the car in the real-world scene using ARKit.
- Translation, rotation and scaling via in-world and fullscreen gestures.
- Allowing the user to drive the car via a digital joystick.
- A polished UI with transition animations.
- Optimizing the scene in close collaboration with a 3D artist.
I can't share any pictures/videos of the protoype app. Since the final release version (that I didn't work on) is very similar to the prototype, I'm instead sharing the links and video below to at least give an impression what the prototype was about.
News article (non-prototype)


Freelance Unity Developer (AR)
eyecandylab
Apr 2017 - Oct 2017
Remote
C#,
Unity,
NatCam Pro,
Native Plugin Integration,
Shaders,
Mobile Development,
Android,
iOS,
Augmented Reality
eyecandylab's Galileo Augmented Reality project is an augmented reality app for the German television show Galileo. Viewers could point their phone at their TV while specially produced shows were playing and enhance their experience with several AR overlays/scenes. I worked on the the prototype and the early stages of the app.
My key tasks were:
- Development of the initial Unity prototype for the app for iOS and Android.
- C# encapsulation and integration of a native AR plugin.
- Integration of NatCam Pro for faster camera access on iOS and Android.
- Development of example scenes to demonstrate the technology in close collaboration with 3D artists.
- Creation of effect shaders.
- Reviewing code and suggesting improvements.
- Consulting regarding Unity best practices.
Galileo Augmented Reality: Erlebe eine neue Dimension des Fernsehens

Freelance Unity Developer (VR)
Illusion Walk KG
Oct 2015 - Sep 2017
Germany, Berlin
C#,
Unity,
UGUI,
UNET,
Unity3D Extension Development,
Shaders,
UI Programming,
Mobile Development,
Network Programming,
Electronics,
Arduino,
Virtual Reality,
Oculus Rift,
Leap Motion
I’ve worked as a Unity programmer for Illusion Walk on their networked multiplayer room-scale VR system.
Tasks included:
- Integrating the Leap Motion into the existing sensor data system.
- Developing physical elements that work well with the Leap Motion and are synchronized over the network:
- Physical objects that can be pushed and lifted.
- Physical interaction elements like levers, wheels, buttons and switches.
- Extending the uGUI Unity UI system:
- Elements can be triggered by the hands of body-tracked 3d avatars.
- Elements are synchronized over the network so everyone sees the same UI state.
- Developing special effect shaders for post effects and materials and editing existing shaders to allow for dissolving/appearing scene transitions.
- Allowing characters to smoothly transition between being controlled by body-tracked players and being NPCs controlled by the computer.
- Evaluation and integration of several VoIP systems (TeamSpeak, Photon Voice and Dissonance).
- Making use of Arduino, Raspberry Pi and other electronic components to allow communication and interaction between Unity and the real world.
- Developing gameplay for various small network-enabled VR games using UNET.
- Optimization of existing scenes with a focus on VR usage.
- Making a tool for tracking, analyzing and displaying user movement profiles.
- Creating various editor utilities.
Company Website
Freelance Unity Developer
Bothe Grienig UG
Jun 2017
Germany, Berlin, Remote
C#,
Unity,
Playmaker
I used a plugin to access Google Sheets (which included adding new features and fixing bugs in the plugin) to read and send data and created methods to easily access those features in Playmaker state machines. CSV files were used as an offline data source.
Additionally, I provided methods to allow saving and loading of state data.
Freelance JavaScript and Unity Developer
H-EAR
Nov 2016 - Jan 2017
Germany, Berlin
C#,
Unity,
UGUI,
Web Development,
JavaScript,
HTML / HTML5,
CSS,
PHP,
UI Programming,
Mobile Development,
Android,
GPS,
Databases,
SQLite
The H-EAR project is "augmented reality for the ears": Players listen to an interactive audio drama at the real-life locations where the story is taking place and decide what happens next by making choices, taking or rejecting telephone calls or physically moving to another location in the real world.
This project needed two parts:
- A web-based editor to enable the authors to develop a branching story line with location-based features
- An Android app where users can play those story lines.
I was the only programmer on the project. Additionally, I advised the other team members on the design/concept of the app and the editor.
The editor was made in JavaScript/HTML5 and featured node-based editing of branching story lines which could be decided by geolocation changes and several other user actions. Additionally multiple stories, episodes and characters needed to be supported. The system had to be web-based to allow access for multiple authors.
The Android app was made in Unity and played back branching story lines made by the editor. Apart from the playback functionality, it featured a cached/online map and several UI screens for multiple choices, phone calls and similar elements.
Project Website

Freelance Unity Developer
Bearhands
May 2016 - Sep 2016
Germany, Berlin, Remote
C#,
Unity,
Shaders
I worked as a Unity programmer at Bearhands for their story-driven 3D stealth game "Grand Values: Monaco".
Tasks included:
- Development of a plugin to automatically map parts of existing levels as potential covers and extending the existing character controller to move in cover.
- Concept and development of a dash mechanic that also integrated with the cover system.
- Various improvements to the existing camera system.
- Development of an improved climbing system.
- Fixing bugs and adding features to various existing systems.

Freelance Unity Developer
Joid games
Feb 2014 - Apr 2016
Germany, Berlin, Remote
C#,
Unity,
NGUI,
Mobile Development,
Android,
iOS
Balloony is a jump'n'run for Android/iOS made with Unity.
I took over an existing Unity code base, fixed bugs and added a lot of features.
Google Play Store
- Tobias Wehrum:
- Jonas Buschmann: Design/Production
- Ashab Martin: Art
- Matthias Wagner-Fischer: SoundFX/Music
- Liam Mccloskey: Media/Production

Freelance Unity Developer & Game Designer
Critical Hit
Jun 2015 - Aug 2015
Canada, Montréal
C#,
Unity,
Java,
Processing,
Electronics,
Arduino,
Game Design
Critical Hit is an incubator that supports the creation of experimental games and installations. I was among the 16 developers/artists/makers which were invited in 2015 for the theme “Wearable Games”.
I worked on four game installations as a programmer (Unity/C#, Processing/Java), game designer and electronics engineer.
Projects:
-
Shoal
In Shoal, an abstract fish pond is projected on the floor. A Kinect recognizes player gestures for fish-creation and interaction and real-life elements like rock-shaped pillows are used as obstacles.
-
CloudKeeper
In CloudKeeper, the player is lying down in a bean bag chair, watching an abstract sky projected on the ceiling. Touch/distance-sensing paper crystals dangling from above act as input.
-
Fruit Fever
Fruit Fever is puzzle/memory game that uses a fork which can detect real-life food via electric resistance and an LED apron as output.
-
(un)done
(un)done is a two-player audio game that uses ponchos with conductive strings that can be tied in knots as input. Additionally, generative content is projected on a woven screen.

Freelance Unity Developer
Codeglue
Feb 2015 - May 2015
Netherlands, Rotterdam
C#,
Unity
I’ve worked on Codeglue's new PC game Antegods. I developed a mesh destruction system that automatically slices and caches mesh blocks in various styles, allowing them to be partly destroyed when hit by a rocket and reform later with an animation. I also translated prototype code into code for the final product and implemented various gameplay features.

Freelance Unity Developer
it matters Games UG
Oct 2014 - Jan 2015
Germany, Berlin
C#,
Unity,
NGUI,
UI Programming,
Mobile Development,
iOS
I've worked here on a building design iOS game for children. Buildings could be resized with floors added and removed, elements like doors and windows could be added and moved, floors recolored and other decorations could be sprayed onto the buildings. The game also included multiple unique buildings with distinctive features.
I cleaned up existing prototype code, created many of the gameplay features and NGUI user interfaces and coordinated with the design and art teams.

Workshop Organizer
jfc Medienzentrum
Oct 2014
Germany, Berlin
Workshop Organization,
Event Organization
Together with Svenja Anhut, I conceptualized and organized a week-long game jam for children.
Facebook Page

Instructor
HTW Berlin
Oct 2013 - Feb 2014
Germany, Berlin
C#,
Unity,
Lecturing
I planned and lectured a Unity introductory course including weekly lectures, multiple exercises and a final project.

Freelance Unity Developer
gosub
Sep 2013
Germany, Berlin
C#,
Unity
I created a prototype for a game with Unity.

Freelance C# Programmer & Workshop Organizer
Mediale Pfade
May 2013
Germany, Berlin
C#,
Workshop Organization
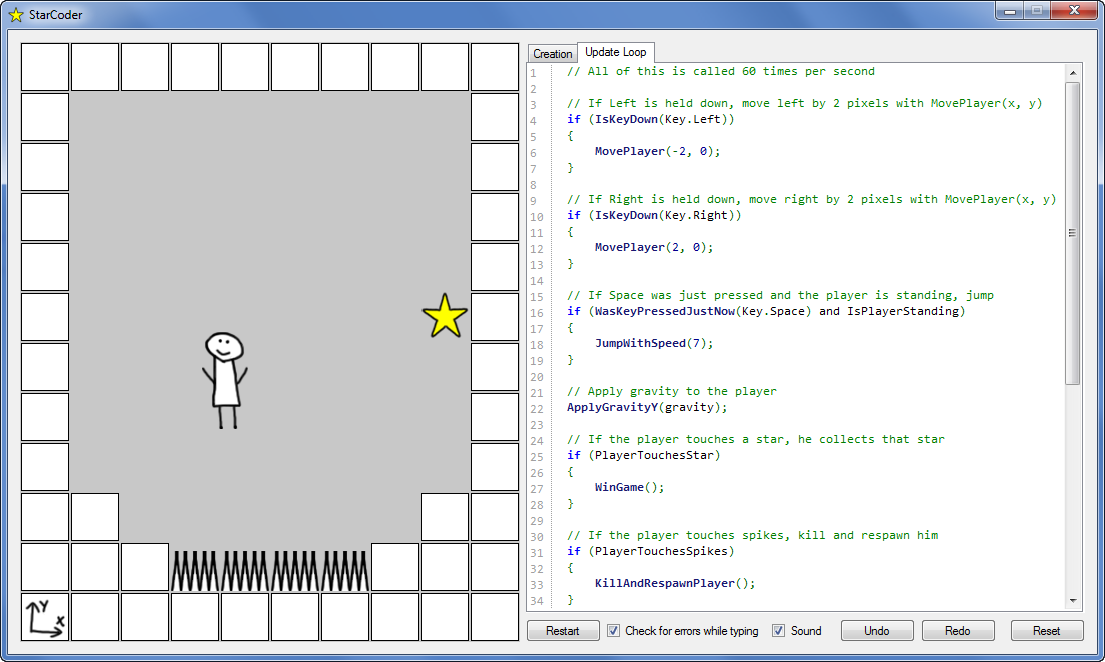
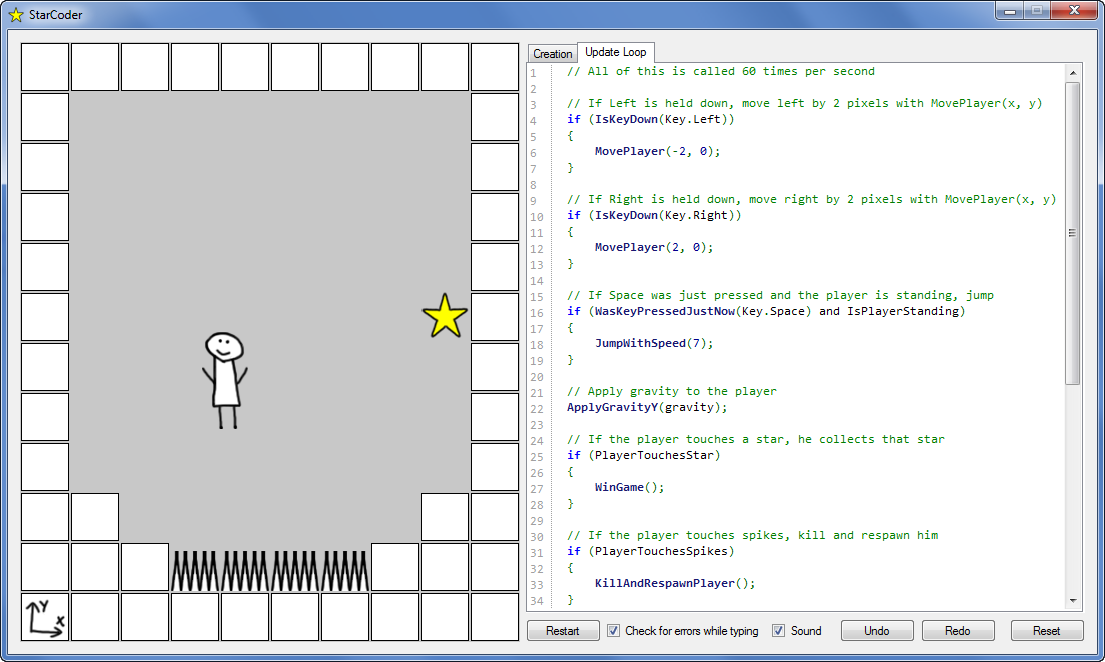
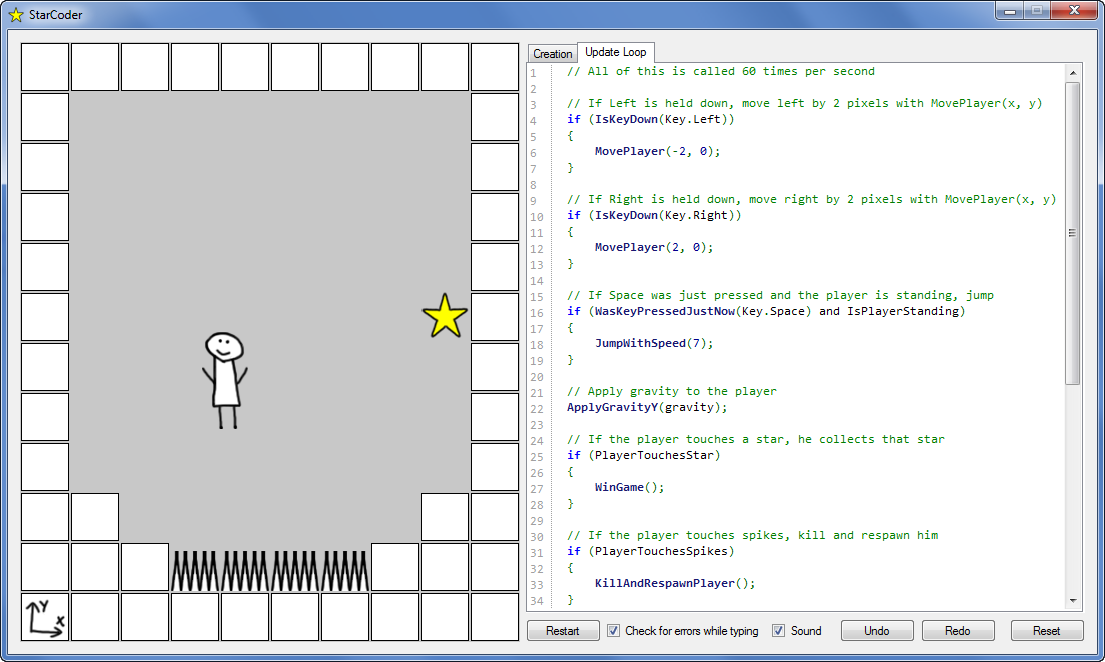
StarCoder is a "15 minute introduction to game programming for total beginners" to be used at a fair about youth culture and careers, written in C#.
I made the concept, implemented the program and co-organized the workshop.
Blog Post
Download (Windows)


AS3/Adobe AIR Developer
Exozet
Jan 2012 - Jun 2012
Germany, Berlin
AS3,
Adobe AIR,
Starling,
PureMVC,
Mobile Development,
iOS
I worked together with another programmer to reimplement a Nintendo DS Jump 'n' Run game for mobile platforms with AS3/Adobe AIR/Starling/PureMVC. I implemented everything gameplay-related and worked on converting the DS level format to a useable format.

Unity Developer Intern
Codeglue
Apr 2011 - Jul 2011
Netherlands, Rotterdam
C#,
Unity,
Mobile Development,
Android
Beer Pong is an Android beer pong game made with Unity.
I programmed the initial gameplay and UI based on Codeglue's iOS version of the game.
Google Play Store
Java Software Developer
DATAWERK GmbH & Co. KG
Jun 2007 - Mar 2011
Germany, Berlin, Kassel
Java,
Web Development,
JavaScript,
HTML / HTML5,
CSS,
PHP,
CakePHP,
Typo3,
Magento,
Databases,
MySQL
I worked as Java/Web Developer for DATAWERK in Kassel and Berlin.
Projects included:
- An auction website in PHP using CakePHP, MySQL, HTML, CSS
- Several Typo3 plug-ins (using PHP/MySQL)Management of Typo3 systems
- Customization of Magento source code in PHP
- A project and time management web application in Java (using Spring, Hibernate, Tapestry, HTML/CSS)
- An E-Commerce web application in Java (using Spring, Hibernate, Tapestry, HTML, CSS, JavaScript/AJAX, JSON)
Ingame Game Master
Burda:ic GmbH
Nov 2006 - Nov 2007
Remote
Community Management
I worked part-time as an Ingame Game Master for the MMORPG Ragnarok Online (European server) on a honorary basis. This included ingame live support, mail/ticket support, rule enforcement and communication with customers.
Software Developer
Cobion AG
Jun 2005 - Mar 2006
Germany, Kassel
I developed a Firefox plug-in and debugged existing software.
Education

M.Sc., International Media and Computing
HTW Berlin
Germany, Berlin
2012 - 2014
Grade: 1.1
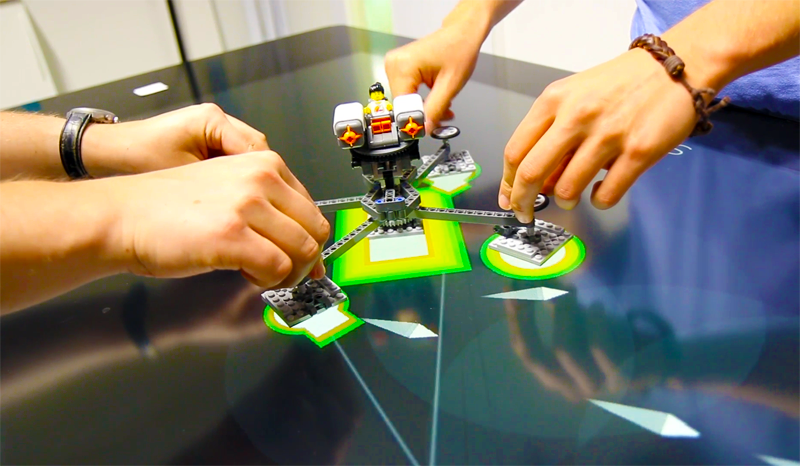
In my studies at the HTW, I picked the specialization "Game Technology & Interactive Systems". Apart from the more general foundation and game-related courses (AI for Games & Interactive Systems, Game & Interaction Design, Realtime Interactive Systems, Games & Simulation Technology), I had a lot of room and independence to spend on game projects, both in teams and alone, using technology like the Kinect, the Leap Motion or a multi-touch table with object recognition. I wrote my master's thesis about making games for the latter.
Projects:
-
Master’s Thesis
My master's thesis is about the advantages of physical and digital elements in hybrid tabletop games. Part of the thesis are three Unity games playable on a multi-touch table with object recognition.
-
Masaka
Masaka is a 2.5D local multiplayer platform brawler with strategic elements made in Unity. Players command minions while fighting the other player and trying to gain control over strategic map locations.
-
Zombie Planet
Zombie Planet is a Leap Motion defense game made in Unity.
-
Hammertennis
Hammertennis is a top-down physics/sports game made in Python.
-
Heart of Decay
Heart of Decay is a prototype for a 3D action RPG made in Unity.
-
KinectMagic
KinectMagic is a two player duel game made in Unity using the Microsoft Kinect. Players combine elements to create spells and evade the enemy’s attacks by physically ducking and moving.
-
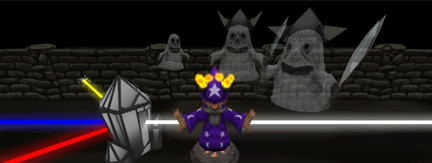
Wizard Defense
Wizard Defense is a cooperative Augmented Reality game based on marker interaction made in Unity.

B.Sc., International Media and Computing
HTW Berlin
Germany, Berlin
2009 - 2012
Grade: 1.3
Community

Event Organizer
Berlin Mini Jam
Sep 2010 - Ongoing
Germany, Berlin
Event Organization
I co-founded and co-organize the bimonthly Berlin Mini Game Jam, which was monthly for its first 10 years. Tasks include creating and publishing events, finding venues, coordinating with sponsors and hosting the jam itself for the 20-60 participants.
berlinminijam.de
Meetup Group
Projects

Kusunda
Jul 2020 - Apr 2021
Made for NowHere Media
Role: Freelance Unity Developer (VR)
C#,
Unity,
Virtual Reality,
Oculus Rift,
HTC Vive
Kusunda is an award-winning interactive VR documentary about the sleeping Kusunda language in western Nepal, providing an immersive experience using a blend of photogrammetry, volumetric video and 3D animations.
Several times during the experience the player is taught a Kusunda word and asked to repeat it before continuing.
My responsibilities were:
- Setting up the basic VR project and the tools necessary to import volumetric video and photogrammetry.
- Developing Unity Timeline-based tools to allow the rest of the team to set up sequences consisting of animations, sounds, transitions and effects.
- Three effects:
- Mesh-based fade in/out for 3D content. (Visible in the trailer from 0:52 to 0:57.)
- Voice recording visualization, based on a concept from and together with the 3D artist.
- A variation of the above effect to symbolize a telephone call.
- Adding a recording functionality.
- Several ingame UI elements and menues.
- Working together with the 3D artist to integrate the scenes and 3D animations.
- Working together with the SFX engineer to integrate sound effects and ambience.
Pitch Deck & Information
Project Website


GOAL! Shootout
Mar 2018 - May 2018
Made for TreasureHunt GmbH
Role: Freelance JavaScript/WebGL Developer
Web Development,
JavaScript,
WebGL,
Three.js,
Frontend,
React,
Styled Components,
MobX,
Facebook Instant Games
GOAL! Shootout was a licensed FIFA World Cup football game for Facebook Messenger. It featured flick-style input, a mix of 2D/3D graphics, asynchronous multiplayer challenges and a leaderboard. It was playable in desktop and mobile browsers and on the Facebook Messenger platform.
I was one of the main programmers on the game, taking on tasks all across the board from gameplay and input over UI to Facebook Messenger integration.
Article on gamesbeat.com about the game


Mercedes cAR (Prototype)
Sep 2017 - Oct 2017
Made for antoni
Role: Freelance Unity Developer (AR)
C#,
Unity,
UGUI,
Shaders,
UI Programming,
Mobile Development,
iOS,
Augmented Reality,
ARKit
Mercedes cAR is an augmented reality car configurator app for iOS. I created the prototype for the app with Unity/ARKit.
Key features and tasks were:
- Placing the car in the real-world scene using ARKit.
- Translation, rotation and scaling via in-world and fullscreen gestures.
- Allowing the user to drive the car via a digital joystick.
- A polished UI with transition animations.
- Optimizing the scene in close collaboration with a 3D artist.
I can't share any pictures/videos of the protoype app. Since the final release version (that I didn't work on) is very similar to the prototype, I'm instead sharing the links and video below to at least give an impression what the prototype was about.
News article (non-prototype)


Adamara: Harsh Waters
May 2021 - Jun 2023
Made for cultures interactive
Role: Lead Programmer / Freelance Full-stack TypeScript/WebGL Developer
Web Development,
JavaScript,
TypeScript,
WebGL,
PixiJS,
Frontend,
React,
Styled Components,
Node.js,
Express,
Sequelize,
MobX,
mobx-keystone,
Socket.IO,
HTML / HTML5,
CSS,
Mobile Development,
Network Programming,
Databases,
MySQL,
DevOps,
DigitalOcean,
Docker,
CapRover,
Heroku,
Sentry,
Monitoring,
New Relic
Adamara: Harsh Waters is a real-time collaborative multi-user game editor and an isometric RPG/adventure game. In combination, they are used in workshops for political education with young people.
As the lead programmer I planned and set up the technical foundation and architecture of the project, worked on almost all parts of it, distributed tasks to a team of 3 other programmers, regularly reviewed code on pull requests and served as a bridge for production and other teams.
In a bit more detail, some of my tasks included:
- Leading the programming team:
- Planning and distribution of tasks for a team of 3 other programmers.
- Regularly reviewing code on pull requests.
- Choosing which technologies and libraries to use.
- Setting up a lot of project architecture/infrastructure, including:
- Base project for both client and server.
- The base versions of the map editor and the game.
- The networked data pipelines for realtime-collaborative editing.
- Undo/Redo.
- Localization.
- Optimization in all parts of the project, e.g. game performance, editor performance, preloading, loading times and thumbnail generation.
- Implementing isometric depth sorting for arbitarily-sized entities on the game map, including moving, overlapping and flat entities.
- Adding features to all sub-editors and the game.
- Bugfixing in all parts of the code.
Key features of the editor/game:
- An isometric RPG/adventure game playable on computers and mobile tablets.
- A game editor, used both by the internal production team and by workshop participants.
- Real-time collaborative editing support in all parts of the editor: Multiple people can work at the same time on the same part, seeing each other's changes instantly.
- Two main editors: A map editor, and a node-based editor to set up game logic without writing code.
- Several smaller editors to add tile assets and animations, to create and edit characters and items and to configure several other parts of the game.
- Full localization of both the editor and the game content.
- Undo/redo in almost all parts of the editor.
A workshop usually works like this:
- The participants play the game.
- Afterwards, they discuss their experiences in the game in the group.
- The next few days of the workshop, they use the editor to create new experiences in the game editor (either as an add-on to the game, or to be played as a standalone), which can then be played by other people.
Project description


Match 3 Playable Ad for Tropicats
Aug 2019 - Nov 2019
Made for Wooga
Role: Freelance JavaScript/WebGL Developer
Web Development,
JavaScript,
WebGL,
PixiJS
A Playable Ad for Wooga's game Tropicats. The ad has a full set of basic match 3 gameplay including 5 special gems that can be combined, a tutorial, multi-language support, and can be played via both mouse and touch.
Features included:
- Basic match 3 gameplay: Gems can be matched, move and vanish.
- Input via mouse and touch.
- A tutorial.
- 5 special gems, each with gameplay and animation effects:
- Animation
Color Replacer Gem
- 14 combinations of the above special gems that resulted in various gameplay and animation effects.
- Various other effects and animations.
- Localization


Shoal
Aug 2015
Made for Critical Hit
Role: Programming (Fish Behaviour), Game Design
C#,
Unity,
Game Design
In Shoal, an abstract fish pond is projected on the floor. A Kinect recognizes player gestures for fish-creation and interaction and real-life elements like rock-shaped pillows are used as obstacles.
I created a steering/flocking system in Unity to allow interesting behaviour and navigation in a player-influenced and changing environment with various obstacles and other fishes. I then combined and fine-tuned components to create fish behaviour based on various needs like hunger and playfulness. The whole group participated in the game design process.

- Tobias Wehrum: Programming (Fish Behaviour), Game Design
- Titouan Millet: Programming, Generative Art, Game Design
- Owen Bell: Programming, Game Design
- Kailin Zhu: Programming, Art, Game Design
- Tony Higuchi: Programming (Kinect), Game Design

3D Map App
Dec 2023 - Oct 2025
Made for EXPOZE
Role: Freelance Unity Developer
C#,
Unity,
UGUI,
Shaders,
UI Programming,
Multitouch Table With Object Recognition,
Databases,
Firebase Firestore
A Google Photorealistic 3D Tiles map app with rich-text WYSIWYG editor functionality and cloud saving to be used on multitouch tables.
I was the main programmer on the project. Some of my tasks here included:
- Setting up the project.
- Integrating Google Photorealistic 3D Tiles using the Cesium library.
- Enabling cloud saving of user-edited content via Firebase Cloud Firestore, including integration into the app, coming up with the database schema and making security rules.
- Developing a rich-text WYSIWYG editor with various formatting options (e.g. bold, italic, headlines, colors), links, images, video and other custom elements, with drag and drop functionality for images and video and undo/redo functionality.
- Making the end user view more interesting by providing user control, a day/night slider and adding various moving elements to the scene, like aircraft vehicles and birds with flocking behaviour.
- An AssetBundle-based loading mechanism for dynamically adding custom-made content for specific clients, e.g. models on the map or whole scenes that are accessible from user-set points on the map.


Canvas City
Aug 2019 - Jun 2021
Made for basa e.V.
Role: Freelance Unity Developer & Game Designer (AR)
C#,
Unity,
UGUI,
Web Development,
JavaScript,
TypeScript,
WebGL,
PixiJS,
Frontend,
React,
Styled Components,
Node.js,
Express,
Sequelize,
MobX,
Mobile Development,
Android,
Network Programming,
Game Design,
Augmented Reality
Canvas City is a location-based augmented reality multiplayer game for Android devices to be used in workshops for political education. In the game, 30 workshop participants play the game in a small section of a real-world city over multiple hours, walking around and interacting with data nodes, NPCs and with each other.
It consists of the following parts:
- The game server (C# using LiteNetLib).
- The Android game app (Unity/C# using LiteNetLib).
- A web-based map editor to configure map locations of ingame elements and other game settings (TypeScript).
- A web-based dialogue editor.
- A web-based configuration app to fine tune game server settings and upload maps/dialogue files.
Apart from being the only programmer on the team I also worked on the game design together with the other team members.
Features:
- Android Game
- Location-based augmented reality elements via AR + GPS Location.
- Four mini games to interact with data nodes, one of them multiplayer.
- Server
- Server authority for game elements that concern multiple clients, and client authority for elements that only apply to one client, shortening delays and working well with short disconnects in mobile networks. (Since all client devices are owned by the workshop organizers we can assume that clients are benign.)
- Saving and reloading of the server game state, allowing server restart and easier game testing/debugging.
- Clients can rejoin the current game session, allowing for device restart in case of a problem and easier game testing/debugging.
- Session transfer between clients. (E.g. in case a device breaks.)
Project Website

Berlin 2037 Prototype
Mar 2021 - May 2021
Made for NowHere Media
Role: Freelance Unity Developer (VR) / Arduino Engineer
C#,
Unity,
Electronics,
Arduino,
Virtual Reality,
Oculus Rift
Berlin 2037 is VR experience in which the player is sitting on a real-world bicycle and moves forward by pedaling. The goal of the project is to show a vision of how Berlin and the experience of cycling through it could look like in the future. I worked on the prototype for this experience.
My responsibilities were:
- Setting up the basic VR project.
- Planning and integrating the electronics necessary to capture real-world bicycle user input (wheel speed and steering wheel angle) using an Arduino.
- Working together with the 3D artist to integrate the scenes and 3D animations.
- Working together with the SFX engineer to integrate sound effects and ambience.
I worked on the prototype only. The video and image below is showing a later version of the project that I didn't work on, but it can give you a more visual idea of what the prototype was about.
Project Website


Railway Riddles
Jun 2020 - Oct 2020
Made for Wooga
Role: Freelance Full-stack TypeScript/WebGL Developer
Web Development,
JavaScript,
TypeScript,
WebGL,
PixiJS,
Frontend,
React,
Node.js,
Express,
MobX,
HTML / HTML5,
CSS,
PHP,
Databases,
MongoDB
Railway Riddles is a 2D "Escape Room"-style game to celebrate the 3rd anniversary of Wooga's hidden object game June's Journey. Players solve riddles to win real-world prizes.
The project consisted of two phases:
- A quick prototype as a proof of concept that included both the game and a Node.js backend, which I developed on my own.
- The actual product of which I developed the actual game and a website to host the game (which also allowed the players to make an account and log in, and informed the players about the contest). Most of the backend was made by another company, and I only provided a few game routes.
I developed the following features:
- Prototype
- Basic account/login functionality.
- Rooms that contained a riddle that needed to be solved.
- The rooms could be configured via JSON files.
- After solving a riddle, the next room was unlocked.
- Dynamic adjustment to the screen's resolution and aspect ratio to make it work both on desktops and on mobile portrait/landscape modes.
- A backend to host the game, provide authentification and to check riddle answers.
- Setting up a server for playtesting.
- The actual game
- Iterate over the prototype game features.
- Sound effects.
- Localization.
- A website hosting the game
- Responsive design that works on both desktop and mobile.
- Several modes (before the contest, during the contest, after the contest) with countdowns and various text/image/video content.
- Several sections with information about the contest, prices and June's Journey.
- Localization and language switching.
- Backend
- I worked together with the company that was in charge of the backend to add a few game routes to it.


Energie Schnitzeljagd
Jun 2018 - Dec 2018
Made for wonderkind GmbH
Role: Freelance Unity Developer
C#,
Unity,
UGUI,
NatCam Pro,
Unity3D WebGL,
Spine Unity Runtime,
Web Development,
JavaScript,
HTML / HTML5,
CSS,
PHP,
UI Programming,
Mobile Development,
Android,
iOS,
Databases,
SQLite
In Energie Schnitzeljagd, teachers can create scavenger hunts consisting of several tasks, which are then printed on QR codes and placed in the real world. School children then use the app to play out the scavenger hunt by finding and scanning the QR codes and completing the associated tasks.
The app features:
- A scavenger hunt editor for the teachers.
- Four fully-voiced pre-defined "stations" with multi-step tasks on the topic of energy, including an introduction/conclusion presentation by a robot character.
- Three customizable task types: "Write a text", "Take 6 photos" and "Record a video".
- A recurring robot character that the children can customize as a reward for completing the tasks.
I was the only programmer on the team, working together with a project lead, an artist and a sound designer.
Google Play Store
Apple App Store

Uneven Journeys
Oct 2017 - Feb 2018
Made for Goller&Vos
Role: Freelance JavaScript/WebGL Developer
Web Development,
JavaScript,
WebGL,
PlayCanvas,
HTML / HTML5,
CSS
Uneven Journeys is a web experience in which you explore the journeys an asylum seeker, an economic migrant and an investor might take to the UK. It was developed in JavaScript with the PlayCanvas engine.
The game has the following features:
- Casual roll-the-ball type gameplay with several triggerable events working with gyroscope, keyboard and mouse controls.
- A simulated chat environment playing out conversations between the asylum seeker and his brother, and the economic migrant and the investor.
- Several UI components displaying more information about the current country.
I was the only programmer on the team.
Project Description on OpenLearn.com
Play the game online


Weihe Mini Game
Feb 2018
Made for Weihe GmbH
Role: Freelance JavaScript/WebGL Developer
Web Development,
JavaScript,
WebGL,
PixiJS,
HTML / HTML5,
CSS,
PHP,
Databases,
SQLite
The Weihe Mini Game is a small breakout style game made to be integrated into the WEIHE desktop and mobile apps via a webview component.
I made the game in JavaScript ES6 with PixiJS 4 as the rendering engine, using Babel and Webpack on the development side.
Key features are:
- Breakout style gameplay with multiple balls and items.
- Multiple input schemes depending on platform and availability: keyboard and mouse for desktop, direct touch control and on-screen buttons for mobile.
- A simple highscore server written in PHP with SQLite.
- A visual level editor to enable the client to easily make new levels.
- Configurability of key gameplay and UI attributes, and the possibility to switch image and sound assets without touching the code.

Ungehörsam
Sep 2017 - Jan 2018
Made for OKF Deutschland
Role: Freelance JavaScript and Unity Developer
C#,
Unity,
NatCam Pro,
Web Development,
JavaScript,
Frontend,
Aurelia,
HTML / HTML5,
CSS,
Mobile Development,
Android
Ungehörsam is workshop by Demokratielabore/Open Knowledge Foundation Deutschland in which teenagers create interactive stories consisting of several locations printed as QR codes, each giving you a choice of multiple locations to visit next to let the story unfold. This is made possible by two apps: A web app to create the stories and print QR codes and a mobile reader app to experience them while scanning the QR codes.
To create the technical foundation for this workshop, I designed and created two applications:
- Ungehörsam Editor is a browser-based editor app to generate an interactive story consisting of multiple locations, which can then be printed as QR codes and hung up in real-life locations. It also features import/export and an offline mode.
- Ungehörsam Reader is an Android reader app for the QR codes generated by the Ungehörsam Editor. While the content of the QR codes is human-readable and can therefore be read in any QR reader, the app parses the content and provides a much more polished look and feel.
Technology Stacks:
The code for both apps is available on GitHub as an Open Source project.
Demokratielabore are a pilot project of the Open Knowledge Foundation Deutschland, government-founded by the Bundesministerium für Familie, Senioren, Frauen und Jugend in the context of the government program Demokratie leben!.
Source Code on GitHub
"Ungehörsam Editor" Web App
"Ungehörsam Reader" Android App
Workshop Material/Description

Galileo Augmented Reality (Prototype)
Apr 2017 - Oct 2017
Made for eyecandylab
Role: Freelance Unity Developer (AR)
C#,
Unity,
NatCam Pro,
Native Plugin Integration,
Shaders,
Mobile Development,
Android,
iOS,
Augmented Reality
eyecandylab's Galileo Augmented Reality project is an augmented reality app for the German television show Galileo. Viewers could point their phone at their TV while specially produced shows were playing and enhance their experience with several AR overlays/scenes. I worked on the the prototype and the early stages of the app.
My key tasks were:
- Development of the initial Unity prototype for the app for iOS and Android.
- C# encapsulation and integration of a native AR plugin.
- Integration of NatCam Pro for faster camera access on iOS and Android.
- Development of example scenes to demonstrate the technology in close collaboration with 3D artists.
- Creation of effect shaders.
- Reviewing code and suggesting improvements.
- Consulting regarding Unity best practices.
Galileo Augmented Reality: Erlebe eine neue Dimension des Fernsehens
Tobi's Unity Utilities
Oct 2016
One-person project
C#,
Unity
Over the years, I've worked on a lot of projects and game jam prototypes with Unity and there are some pieces of code that I've needed time and time again. I'm sharing them on GitHub under the MIT license - fully commented and documented with descriptions and examples.
GitHub-Repository
Class Documentation

Catcher
Oct 2009 - Sep 2016
Role: Programming, Game Design, Art
C#,
Unity,
Shaders,
Game Design
Catcher is a sometimes fast-paced, sometimes almost meditative arcade game made in Unity. Instead of weapons, the player uses two space ships connected by an energy net to defeat enemies.
Apart from sounds/music, everything including the programming, art and game design is done by me.
Gamejolt Page
- Tobias Wehrum: Programming, Game Design, Art
- Moritz Ufer: Music, Sound Design

Balloony
Feb 2014 - Apr 2016
Made for Joid games
Role: Freelance Unity Developer
C#,
Unity,
NGUI,
Mobile Development,
Android,
iOS
Balloony is a jump'n'run for Android/iOS made with Unity.
I took over an existing Unity code base, fixed bugs and added a lot of features.
Google Play Store
- Tobias Wehrum:
- Jonas Buschmann: Design/Production
- Ashab Martin: Art
- Matthias Wagner-Fischer: SoundFX/Music
- Liam Mccloskey: Media/Production

CloudKeeper
Jul 2015
Made for Critical Hit
Role: Programming, Electronics, Generative Creature Engine/Animation, Game Design
C#,
Unity,
Electronics,
Arduino,
Game Design
In CloudKeeper, the player is lying down in a bean bag chair, watching an abstract sky projected on the ceiling. Touch/distance-sensing paper crystals dangling from above act as input.
I worked on the procedural generation and animation of the generative creatures, experimented with several distance-sensing electronic components via Arduino and used a TouchBoard to enable the capacitive sensing paper crystals. The whole group participated in the game design process.

- Tobias Wehrum: Programming, Electronics, Generative Creature Engine/Animation, Game Design
- Titouan Millet: Programming, Generative Visuals, Game Design
- Kailin Zhu: Crafts, Illustration, Game Design
- Peter van Haaften: Generative Music/Sound Engine, Game Design
- Video footage by Mattias Graham and Tobias Wehrum

Fruit Fever
Jun 2015
Made for Critical Hit
Role: Programming, Game Design
C#,
Unity,
Game Design
Fruit Fever is puzzle/memory game that uses a fork which can detect real-life food via electric resistance and an LED apron as output.
I created the initial digital-only prototype in Unity and an alternative screen-based version providing a tutorial. The whole group participated in the game design process.
- Tobias Wehrum: Programming, Game Design
- Owen Bell: Electronics, Game Design
- Milin Li: Sewing, Soldering, Game Design
- Mónica Rikic: Sewing, Programming, Game Design

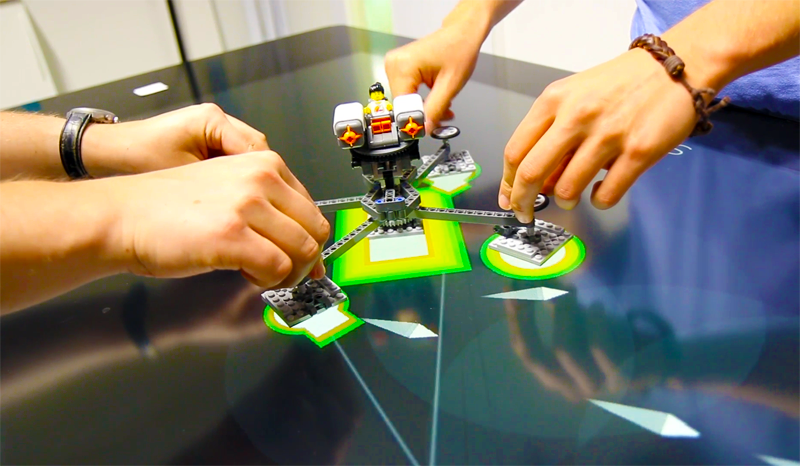
Master’s Thesis
Apr 2014 - Nov 2014
Made during my studies at the HTW Berlin
Role: Research, Writing and Development
C#,
Game Design,
Multitouch Table With Object Recognition
My master's thesis is about the advantages of physical and digital elements in hybrid tabletop games. Part of the thesis are three Unity games playable on a multi-touch table with object recognition.
To compare how physicality influences the experience, each game had two variants: One touch-only and one with object recognition.
This project was made possible by the Creative Media department of the HTW Berlin and supervised by Prof. Dr.-Ing. Carsten Busch and André Selmanagić.
Thesis
Summary
Source Code and Media

A Light in the Darkness
Oct 2014
One-person project
C#,
Unity,
Mobile Development,
Network Programming,
Game Design
A Light in the Darkness is a co-op online multiplayer prototype with drop-in/out functionality made over the course of a weekend in Unity.
SnakeFormer
Oct 2014
One-person project
C#,
Game Design
SnakeFormer is a physics puzzle/platformer/snake game prototype in Unity, made almost entirely over the course of a weekend.
I did the game design, programming, graphics, sounds and level design myself. Most programming was done over the course of a weekend for the Ludum Dare competition. Some levels were added later.

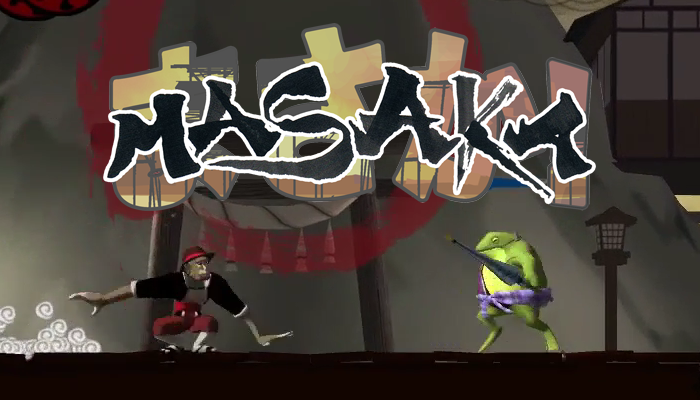
Masaka
Jan 2013 - Jul 2013
Made during my studies at the HTW Berlin
Role: Lead Programmer
C#,
Unity,
Game Design
Masaka is a 2.5D local multiplayer platform brawler with strategic elements made in Unity. Players command minions while fighting the other player and trying to gain control over strategic map locations.
We were two programmers with me as the lead.
My main tasks were:
- Assigning tasks to the other programmer.
- Making the dynamic split screen, zoom and screen shake.
- Creating the platforming system, player controls, the fighting system and most of the minion behaviour and interaction.
- Conceptualizing and programming of a tutorial.
- Creating a 2D Pathfinding system.

- Tobias Wehrum: Lead Programmer
- Sebastian Denzer: Programmer, Sound Design, Music
- Robin Tamura: Character/Environment 3D Art, Sound Design, Level Design
- Jan Ott: Character/Environment 3D Art, Level Design
- Alina Reder: Concepts, Particle Effects
- Eva Beilmann: Game Design
- Sascha Busch: Game Design, Level Design
- Iwan Gabovitch: Sound Design
- Additional Sounds by ekokubza123, eddy15, Mike Koenig

Zombie Planet
Apr 2013 - May 2013
Made during my studies at the HTW Berlin
Role: Lead Programmer
C#,
Unity,
Game Design,
Leap Motion
Zombie Planet is a Leap Motion defense game made in Unity.
I was the lead programmer. Everyone participated in the game design process.

StarCoder
May 2013
Made for Mediale Pfade
Role: Freelance C# Programmer & Workshop Organizer
C#,
Workshop Organization
StarCoder is a "15 minute introduction to game programming for total beginners" to be used at a fair about youth culture and careers, written in C#.
I made the concept, implemented the program and co-organized the workshop.
Blog Post
Download (Windows)


Hammertennis
Nov 2012 - Feb 2013
Made during my studies at the HTW Berlin
Role: Programming, Game Design
Python,
Game Design
Hammertennis is a top-down physics/sports game made in Python.
I did the programming and game design.

- Tobias Wehrum: Programming, Game Design
- Michael Kessler: Art
Blood Trial
Jan 2013
Role: Lead Programmer
C#
Blood Trial is a multiplayer fighting game made in C# over the course of a weekend at the Global Game Jam 2013.
Our team had three programmers, me included. Apart from sharing the programming effort, I assumed the role of lead programmer, planned tasks and made sure they were well distributed for the short amount of time available.
Blog Post

- Tobias Wehrum: Lead Programmer
- Benjamin Schug: Programmer
- Dario Seyb: Programmer
- Michael Kessler: 2D Artist
- Kirill Krysov: 2D Artist
- Tobias Breitenbach: 2D Artist
- Norbert Haacks: Game Designer, Producer

Heart of Decay
Apr 2012 - Oct 2012
Made during my studies at the HTW Berlin
One-person project
C#,
Unity
Heart of Decay is a prototype for a 3D action RPG made in Unity.
It was developed over two semesters, but part of the team (including the two programmers) left after the first semester and the project radically changed. I joined the team in the second semester as the only programmer.
My main tasks were:
- Taking over the source code from the previous programmers, fixing bugs and extending it to fit the new concept.
- Making a dynamic and highly configurable third person camera.
- Creating an AI capable of pathfinding, patrolling and reacting to the player.
- Optimizing the performance.
- Tobias Wehrum:
- Romano Grasnick: Enemy Concept, 3D Art
- Jean-Emily Fleck: 3D Art
- Daria Döpper: Level Design
- Tim Höregott: Game Design, Team Lead
- Jennifer Ludwig: Character Modeling, Animation
- Lisa Krummen: Art Direction, Concept Art

Beer Pong
May 2011
Made for Codeglue
Role: Unity Developer Intern
C#,
Unity,
Mobile Development,
Android
Beer Pong is an Android beer pong game made with Unity.
I programmed the initial gameplay and UI based on Codeglue's iOS version of the game.
Google Play Store
Arduino Electronics Puzzle
Jul 2021
Made for Private Customer
Role: Freelance Arduino Engineer
Electronics,
Arduino
A small electronic puzzle using an Ardunio for a real-life event with several groups of players. The project features a display showing instructions and QR codes, and a set of jumper cables that can be connected to various inputs and outputs.
I developed the electronic setup and a matching Arduino program according to the game design specifications supplied by the client, and made a circuit diagram to allow the client to rebuild it for themselves.
Features:
- A display showing:
- Instructions (e.g. "Use instruction set 3 to connect the battery.") to lead the players.
- Various QR codes (which can be scanned to trigger a reward in an application I didn't work on).
- A set of jumper cables that can be connected to various inputs and outputs to facilitate the actual gameplay.


Energie Wimmelapp
May 2017 - Feb 2018
Made for wonderkind GmbH
Role: Freelance Unity Developer
C#,
Unity,
UGUI,
Unity3D WebGL,
Spine Unity Runtime,
Web Development,
JavaScript,
HTML / HTML5,
CSS,
UI Programming,
Mobile Development,
Android,
iOS
Energie Wimmelapp is a "hidden picture book" type app on the topic of energy to be used in schools.
Children can explore multiple scenes filled with animated objects, most of them giving pop-ups with more information and questions or prompts for discussion. Some have attached mini games or videos. A "teacher's corner" provides information to the teacher about the material.
I was the only programmer on the team, working together with a project lead, an artist and a sound designer.
„Energie ist überall“: Mit der Wimmel-App Energie entdecken
Web version
Apple App Store


(un)done
Jun 2015
Made for Critical Hit
Role: Game Programming, Electronics/Soldering, Generative Art, Game Design
Java,
Processing,
Electronics,
Arduino,
Game Design
(un)done is a two-player audio game that uses ponchos with conductive strings that can be tied in knots as input. Additionally, generative content is projected on a woven screen.
I created the gameplay in Java/Processing, enabled serial/Bluetooth communication with the Arduino, created the generative content shown on the screen, prototyped electronic circuits and soldered circuit boards. The whole group participated in the game design process.

- Tobias Wehrum: Game Programming, Electronics/Soldering, Generative Art, Game Design
- Amanda Tom: Writing, Sewing, Weaving, Game Design
- Kara Stone: Writing, Sewing, Weaving, Sound, Game Design
- Kailin Zhu: Electronics, Sewing, Weaving, Arduino Programming, Game Design
- Voice Acting by Ida Marie Toft and Jessica Rose Marcotte
- Music by Nicole Pacampara
- Font by typeSETit

KinectMagic
Aug 2013 - Oct 2014
Made during my studies at the HTW Berlin
Role: Programming, Game Design
C#,
Unity,
Game Design,
Kinect
KinectMagic is a two player duel game made in Unity using the Microsoft Kinect. Players combine elements to create spells and evade the enemy’s attacks by physically ducking and moving.
I was the only programmer on the project. The game design was shared equally with Jana Leinweber.


Wizard Defense
Jan 2013 - Feb 2013
Made during my studies at the HTW Berlin
Role: Programming, Game Design
C#,
Unity,
Augmented Reality
Wizard Defense is a cooperative Augmented Reality game based on marker interaction made in Unity.
Programming and game design was equally shared between Tobias Müller an me.

- Tobias Wehrum: Programming, Game Design
- Tobias Müller: Programming, Game Design
- Michael Kessler: Art